本教程完全使用 Docker 部署,连接 MariaDB 数据库,并使用 Nginx 进行反向代理。
在此之前,你需要拥有一台常规的服务器(SSH 连接)和域名(可选)。
如果你尚未安装 Docker,请阅读 /archives/9GxxcmtO。
安装 MariaDB
docker run -d \
--name=nextcloud_db \
-e MARIADB_ROOT_PASSWORD=123456 \
-v ./nextcloud_db:/var/lib/mysql \
-p 3306:3306 \
--restart=always \
mariadb:10.11请更改 MARIADB_ROOT_PASSWORD!
MariaDB 10.11 是 Nextcloud 推荐的数据库。除此之外,MySQL、PostgreSQL 和 SQLite 也受支持。
问题解决
如果在执行此步骤时出现错误,请查阅官方文档。
通常升级 Docker、提高权限和使用 --privileged 能解决问题。
安装 Nextcloud
docker run -d \
--name=nextcloud \
--link nextcloud_db:db \
-v ./nextcloud:/var/www/html/ \
-p 9393:80 \
--restart=always \
nextcloud:29ℹ 提示:此时,如果你已经拥有域名,则可以先进行 Nginx 反向代理。
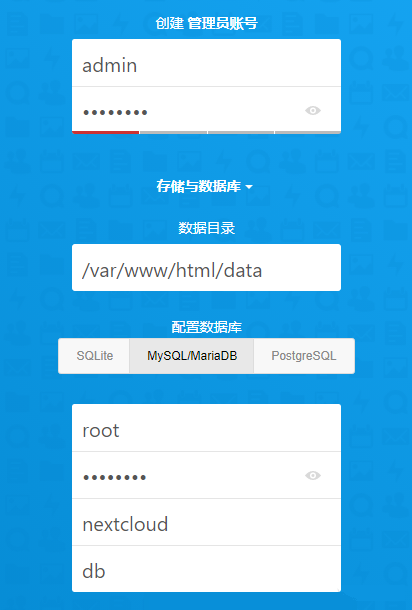
打开浏览器,访问 ip:port 打开安装界面。

如实选择数据库并输入信息,数据目录保持默认不做改动(否则请检查目录挂载)。
Nginx 反向代理
server {
listen 80;
server_name example.com;
location / {
proxy_pass http://localhost:9393;
}
}
ℹ 注意:这是最重要且基础的设置,请务必参考 NGINX 配置 进行调整和优化。
如果 Nextcloud 已安装,则添加 example.com 到 trusted_domains。
🎉 至此,你的 Nextcloud 应该可以正常打开了。
后续操作
测试 Nextcloud 能否如期运行,亦或通过 example.com/settings/admin/overview 查看“安全与设置警告”页面。
WebDav 访问
https://example.com/remote.php/dav/files/USERNAME/更多内容见 access_webdav.html。
优化
Mixed Content
在 config.php 中:
'overwrite.cli.url' => 'https://example.com',
'overwriteprotocol' => 'https',⚠ 警告:修改后,如果你访问 HTTP 的 IP,这可能导致 SSL 错误或根本无法打开。这是由于该设置强制转换 http:// 为 https://。
使用 Nginx 时
上传大文件
client_max_body_size 512M;https://nginx.org/en/docs/http/ngx_http_core_module.html#client_max_body_size
使用 Cloudflare 时
Rocket Loader 导致 JS 加载失败(CSP)
详见 developers.cloudflare.com 上的说明。
目前暂无较好的方式在不对 Nextcloud 作侵入式修改并保障安全的条件下解决此问题。
因此,请关闭 Rocket Loader。
